Скрипт увеличения картинки при нажатии в статье
Опубликовано: 01.02.2015

Все привет с вами Александр Белый. Сегодня решил написать позволяющую повысить юзабилити сайта, а именно наших картинок, которые мы добавляем в статьи. Расскажу как выполнить не хитрые настройки благодаря, которым при нажатии на картинку она будет увеличиваться до истинных размеров. Рассмотрим скрипт увеличения картинки при нажатии в статьях блога.
[google_content]
Все настройки, которые опишу ниже будут реализованы и прописаны в шаблоне блога без использования каких-либо плагинов и вам даже не придется при добавлении очередного нового фото редактировать коды в html.
Когда может потребоваться увеличении картинок до истинных размеров? Предположим, вы сделали скриншот экрана в оригинальном размере, но при добавлении в статью ваш шаблон не позволит добавить данное изображение по ширине. При этом если мы уменьшаем размер фото, то не всегда получается рассмотреть все необходимые детали, которые в нем были прописаны.
 Перепробовав достаточно много различных вариантов настройки изображений с плагинами и без я остановил свое внимание на том, который и установлен у меня сейчас на блоге. Попробуйте нажать на мое фото и вы увидите реализацию данного эффекта. По-моему довольно удобно и функционально. Изображение открывается в скругленной рамке поверх основного текста. Снизу можно увидеть описание к фото. Крестик для закрытия фото.
Перепробовав достаточно много различных вариантов настройки изображений с плагинами и без я остановил свое внимание на том, который и установлен у меня сейчас на блоге. Попробуйте нажать на мое фото и вы увидите реализацию данного эффекта. По-моему довольно удобно и функционально. Изображение открывается в скругленной рамке поверх основного текста. Снизу можно увидеть описание к фото. Крестик для закрытия фото.
Теперь переходим к настройкам. Для того, чтоб настроить Скрипт увеличения картинки при нажатии достаточно выполнить всего три действия:
1. Качаем скрипт и размещаем его на своем хостинге
2. Прописываем в файле footer.php несложный код
3. Добавляем фото в статьи сайта или блога.
Итак, первое — [urlspan]скачиваем сам скрипт[/urlspan]. Закачиваем его в корневую папку вашего блога. Туда где размещены такие папки как wp-admin, wp-content и другие. Получилось?
Второе в файл footer.php вашей темы необходимо добавить перед тегом </body> следующий код:
<script type="text/javascript" src="https://sgolder.com/simplebox_util.js"></script>
<script type="text/javascript">
(function(){
var boxes=[],els,i,l;
if(document.querySelectorAll){
els=document.querySelectorAll('a[rel=simplebox]');
Box.getStyles('simplebox_css','https://sgolder.com/simplebox.css');
Box.getScripts('simplebox_js','https://sgolder.com/simplebox.js',function(){
simplebox.init();
for(i=0,l=els.length;i<l;++i)
simplebox.start(els[i]);
simplebox.start('a[rel=simplebox_group]');
});
}
})();</script>
Обратите внимание, что в вышеуказанном коде вместо моего домена sgolder.com прописываете свой.
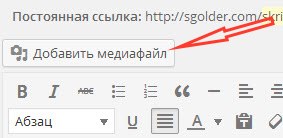
С техническими моментами закончили, переходим к добавлению картинки. На самом деле сложного вооще ничего нет. Как обычно добавляем картинку через медиафайл:

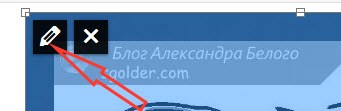
Далее переходим в раздел редактирования фотографии:

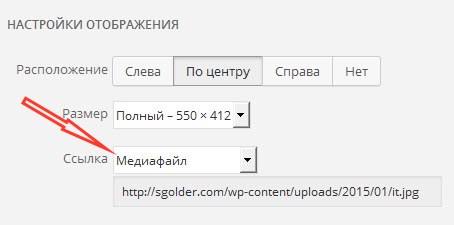
Настраиваем, чтоб картинка отображалась по ширине вашего шаблона, в разделе ссылка выбираем медиафайл:

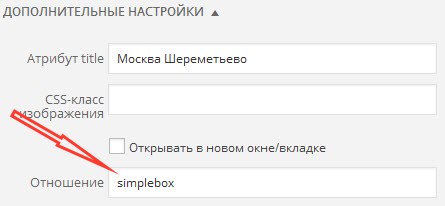
Теперь переходим в дополнительные настройки редактирования фотографии, где в поле «Отношение» прописываем simplebox -далее Обновить. Все настройки выполнены. Можете проверить как функционально теперь отображается ваша картинка.

Все достаточно просто. Если кто не разобрался прочитайте статью еще раз или просто задайте мне вопрос в комментариях. Да и еще если вы добавляете не большие картинки, которые помещаются по ширине шаблона, то можно и не использовать вышеуказанные настройки. То есть прописываем кодировку simplebox только в тех картинках, где нам необходима реализация данного эффекта. Также рекомендую для выполнения правильных настроек картинок ознакомиться с статьей оптимизация фото. Данный скрипт также можно использовать не только на блоге, а также на подписных одностраничных сайтах. На этом у меня все!
Рекомендуем к прочтению

Четко! Надо разобраться его и собрать по-своему
[Ответить]
Александр Белый Отвечает:
Февраль 3rd, 2015 в 08:35
Можно со стилями поработать, придумать что-нибудь оригинальней
[Ответить]
Скрипт что надо))!!
[Ответить]
было бы вообще круто если можно было переключать изображения. если например их несколько в статье. а так приходится закрывать и идти увеличивать следующее.
[Ответить]
Александр Белый Отвечает:
Февраль 3rd, 2015 в 16:25
Нужно будет подумать над этим.
[Ответить]
Отличный скрипт. Установлю себе на блог
[Ответить]
Александр Белый Отвечает:
Февраль 11th, 2015 в 01:12
Да скрипт классный. Пользуйтесь.
[Ответить]
Александр, установила скрипт, а он не работает. Картинка как открывалась в отдельном окне, так и открывается. Пробовала применить к первой картинке в посте по ссылке. Не подскажите в чем может быть дело?
[Ответить]