Правильная Seo оптимизация фото для сайта
Опубликовано: 24.09.2014

Приветствую читателей моего блога sgolder.com сегодня я хочу поговорить с Вами на тему фотоконтента и разберем, что означает Seo оптимизация фото для сайта или блога. К сожалению данная тема слабо расскрыта на просторах, да и много чего нового прояснил для себя по данной темой поэтому и решил написать данный пост.
[google_content]
Мы поговорим о том какие фото следует размещать на блоге, какого размера, как правильно прописать информацию, которая будет понятна и доступна поисковому роботу, а также правильно настроим раздел Медиафайлов в консоле WordPress.
Начнем с самого главного — это размер фотографий добавляемых в посты Ваших записей. Пролистав несколько десятков блогов Я заметил, что люди очень мало внимания удиляют фотоконтенту, а ведь имено он создает первое впечатление при переходе из поисковых систем к Вам на сайт. Что касается размера следует придерживаться 50КВ и желательно не более. Данное требование важно не только в части занятого пространства на Вашем Профессиональном Хостинге, а и в части скорости загрузки страниц сайта. При анализе нескольких сайтов Я увидел у них фото не оптимизированные, а просто те, которые были сделаны непосредствено с фотоаппарата с размером до 2МВ. Это просто Жесть!!! Приставьте сколько потребуется времени на загрузку страницы. При этом следует знать, что алгоритмы поисковых систем отстроены таким образом, что сайты страницы, которых долго грузятся никогда не попадут в ТОП поисковых систем. В данном случае речь идет о милисекундах и поверьте эти цифры будут учтены при продвижении.
Следующий шаг, который необходимо выполнять при Seo оптимизации фото для сайта это обязательное указание названия фото в тегах. Так уж сложилось, что роботы Яндекса и Гугла не могут распознавать контент на фото визуально и им необходимы теги. Для этого когда Вы добавляете фото, через раздел добавить медиафайл в WordPress необходимо в режиме редактирования фото прописывать в строках Атрибут alt и Атрибут Title. В полях этих атрибутов указывайте ключевое слово по которому ваше фото можно будет находить.
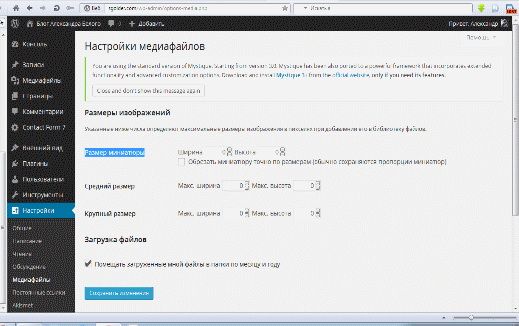
Еще один момент, который очень важе при оптимизации фото для сайта это создание дублей фото, которые в настройках по умолчанию создает WordPress. Эти дубли Вы сможете увидеть у себя в папке Image размещенной на Вашем хостинге. То есть по умолчанию создаются одинаковые фото только нескольких размеров. Эти дублированные фото в своем название имею цифры с разрешением например: Мое_фото200*200.jpg, Мое_фото400*400.jpg. Это является лишним и забивает хранилище нашего хостинга бесполезным контентом. Для того, чтоб избавиться от этого необходимо зайти в раздел Настройки, Медиафалов и выставить все поля по нулям.
После того как Вы выполните эти настройки рекомендую просмотреть папки с своими фотографиями на хостинге и лишнее удалить. При добавлении фото в Ваши записи будет сохраняться только один истинный размер.
Теперь нам необходимо исправить все битые ссылки и неиспользуемые фотографии и самое главное убрать дубли страниц attacment_id. Для этого переходим в Медиафайлы -Неприкреплённые анализируем содержание данной папки и удаляем ее содержимое.
Каждая из фотографий в папке неприкрепленные создает нам странницу с дублем следующего вида https://sgolder.com/?attacment_id=81. После того как Вы удалите дублированный контент поисковые системы по новому с положительной стороны посмотрят на Ваш блог.
Выполняйте Seo оптимизация фото позволит вам получать дополнительный трафик на Ваш сайт именно с поиска по картинкам. На этом данный пост буду завершать, кажется ничего не забыл.
С уважением Александр!
Рекомендуем к прочтению


Спасибо. Всегда нужно уметь правильно оптимизировать изображения каждому блоггеру.
[Ответить]
Александр Отвечает:
Сентябрь 27th, 2014 в 18:39
Рад, что статья оказалась полезной.
[Ответить]
Юрий Йосифович Отвечает:
Сентябрь 27th, 2014 в 23:11
Да штука такая, что бывает нужно оптимизировать фотки, а подходящей публикации, в которой все четко написано нет. Так вот эта как раз будет в самый раз.
[Ответить]
Всё время раньше думал со старым блогом, ну откуда у меня столько места уходит на блог. только недавно узнал про эту фишку, что WordPress автоматически создаёт ещё 2 картинки при загрузке одной. Мне-то особо без разницы. У меня несколько проектов, поэтому пакет на хостинге беру из рассчёта, чтобы места было побольше.
А вот для тех, у кого блог — единственный проект, не зная этого, очень быстро начнут переплачивать за хостинг, докупая место. Притом переплачивать придётся как раз из-за того, что либо не знают, либо лень потратить пару минут на то, чтобы уменьшить вес картинки.
[Ответить]
Александр Отвечает:
Сентябрь 27th, 2014 в 22:09
Помимо занятого места на хостинге еще и множество дублей создается
[Ответить]
Руслан Герань Отвечает:
Сентябрь 28th, 2014 в 09:12
Ну, это да. Тоже плохо. Но дубли можно скрыть. Для новых блогов, которые ещё не в индексе, если сразу занести в robots.txt, то они и не будут индексироваться. Правда про это надо знать изначально.
Я же посчитал полезным, чтобы комментарий дополнил пост.
[Ответить]
Александр Отвечает:
Сентябрь 28th, 2014 в 11:46
Robots.txt в полной мере с дублями не справится. Гугл всеравно захватит эти страницы в дополнительную выдачу.
[Ответить]
В принципе верно, 50 кб выше крыши хватит для веб страницы
[Ответить]
Я тоже начал оптимизировать свои картинки. Полезная статья.
[Ответить]
Александр Отвечает:
Октябрь 6th, 2014 в 21:34
Оптимизированные Картинки это дополнительный трафик на блог
[Ответить]
Кстати, не знаю почему, но у меня размеры все написанные и дубли не создаются !!!
[Ответить]
Александр Отвечает:
Октябрь 11th, 2014 в 15:52
Может у Вас в коде шаблона закрыты не используемые изображения.
[Ответить]
От дублей страниц избавилась,а вот про дубли фото даже не задумывалась,хорошо,что попала к вам ,займусь теперь картинками
[Ответить]
Александр Отвечает:
Октябрь 14th, 2014 в 17:17
Всегда рад помочь
[Ответить]
Александр, у меня в настройках WordPress все поля медиафайлов выставлены по нулям, а дубли изображений все равно создаются. Подскажите, в чем может быть причина?
[Ответить]
Александр, я не поняла, как уменьшим размер/вес фотографии с 1,5 МВ до 50 КВ?
Тоже начала делать кулинарный сайт, вставляла фото с фотоаппарата размером от 1,2 до 1,8 МВ, а оказалось, что так нельзя.
Расскажите, как уменьшить фото?
[Ответить]
Александр Белый Отвечает:
Апрель 28th, 2015 в 17:03
В фотошопе уменьшить разрешение фото и на выходе будет меньший размер
[Ответить]
И можно ли обойтись без фотошопа? я им не владею
[Ответить]
Александр Белый Отвечает:
Апрель 28th, 2015 в 16:59
Минимальные знания необходимы
[Ответить]
один вопрос -читая про оптимизацию изображений (фото- картинок) разные авторы дают разное толкование общих вопросов.Вопрос — на каком языке все таки правильно писать название фото? (.JPG) .у меня русскоязычный сайт и я думал что и название должны быть на русском.а многие пишут что роботы их не индексируют и выдают ошибки.Только другие специалисты в этой области пишут что поисковые роботы от гугла и яндекса уже давно научились распознавать фото и картинки с русскими буквами) простыми названиями например ( фото.jpg) Кто прав ? Спасибо
[Ответить]