WordPress Постраничная навигация без плагина!
Опубликовано: 18.10.2014

Приветствую читателей моего блога sgolder.com сегодня поделюсь с Вами настройками постраничной навигации без плагина на блоге созданном на WordPress. Для чего вообще нужна постраничная навигация на сайте и что полезного она в себе несет? Постраничная навигация это юзабилити блога, благодаря которому посетители сайта с легкостью могут найти полезную дляних информацию.
[google_content]
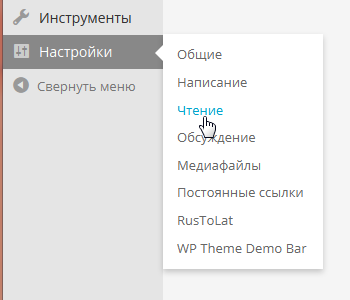
Итак, прежде чем перейти к настройкам навигации необходимо настроить удобный режим чтения ваших постов, которые будут отображаться на странице блога. Для этого переходим в Панель Администрирования — Настройки -Чтение:
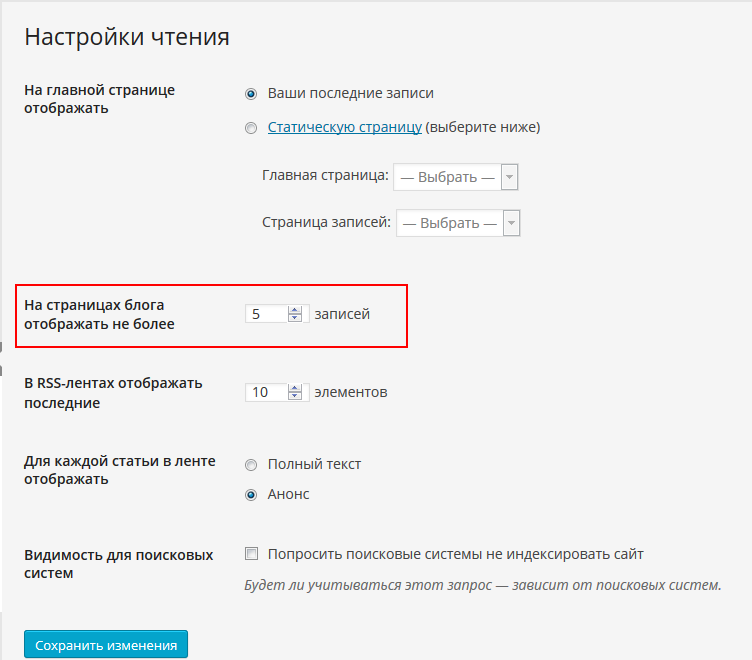
и устанавливаем количество отображаемых постов, которые будут отображаться на каждой странице:
В данном случае установлено 5 записей. Обычно на блога отображается от 5 до 7 записей на каждой странице. Теперь когда с данными настройками мы разобрались внизу страницы мы видим стандартную постраничную навигацию WordPress, которая имеет примерно такой вид:
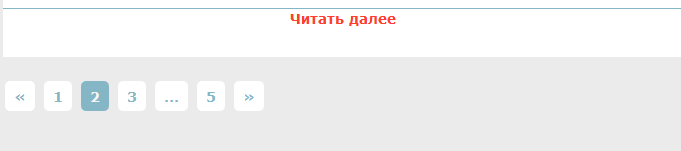
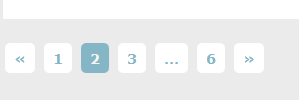
Когда у Вас на блоге количество постов предположим 10-15 и они занимают не более 2-3 страниц то такая навигация вполне удобна, но когда важ блог регулярно наполняется контентом и количество статей близится к 100 или 200 и все эти посты размещены 5 на каждой странице. То Я думаю не сложно будет подсчитать сколько страниц будет размещено на блоге. При этом чтоб посетителю Вашего блога найти какой либо пост не приходилось пролистывать все страницы блога на WordPress, постраничная навигация должна иметь более удобный и функциональный вид для пользователя:

Подобная навигация поможет придержать читателя у Вас на блоге так, ему более удобно пролистывать Ваш сайт в поиске актуальных для него постов. Тем самым мы опять таки улучшаем поведенческие факторы, которые помогают нам в продвижении нашего блога.
Подобная навигационная панель может выводится при помощи плагина WP-PageNavi. При этом Я считаю, что блог должен функционировать с найменьшим количеством плагинов, чтоб не создавать дополнительные нагрузки при отображении сайта. Поэтому мы будем рассматривать не сложную настройку отображения WordPress постраничная навигация без плагина.
Технические настройки
Окрываем Панель администрирования- Настройки -Редактор -открываем файл functions.php и в начале вставляем ниже указанный код:
// Панель навигации
function wp_corenavi() {
global $wp_query, $wp_rewrite;
$pages = »;
$max = $wp_query->max_num_pages;
if (!$current = get_query_var(‘paged’)) $current = 1;
$a['base'] = str_replace(999999999, ‘%#%’, get_pagenum_link(999999999));
$a['total'] = $max;
$a['current'] = $current;$total = 0; //1 — выводить текст «Страница N из N», 0 — не выводить
$a['mid_size'] = 1; //сколько ссылок показывать слева и справа от текущей
$a['end_size'] = 1; //сколько ссылок показывать в начале и в конце
$a['prev_text'] = ‘«’; //Левая кавычка перехода«
$a['next_text'] = ‘»’; //Правая кавычка перехода»if ($max > 1) echo ‘<div>’;
if ($total == 1 && $max > 1) $pages = ‘<span>Страница ‘ . $current . ‘ из ‘ . $max . ‘</span>’.»\r\n»;
echo $pages . paginate_links($a);
if ($max > 1) echo ‘</div>’;
}
Далее открываем файл index.php или учитывая особенности шаблона home.php и ищем строки отвечающие за вывод стандартой навигации они могут иметь вид:
или же вот такой вид:
и заменяем выделенный код на следующий:
<div class=»wp-pagenavi»><?php if (function_exists(‘wp_corenavi’)) wp_corenavi(); ?></div>
После этого проверяем настройки на вашем сайте должно отобразится стандартоное отображение настроек навигации:
Далее нам необходимо настроить более красивое отображение панель. Для этого открываем файл style.css и в самом конце добавляем следующий код:
/*
Панель навигации
*/
.wp-pagenavi {
height: 50px;
clear: both;
font: bold 14px Verdana,sans-serif;
color:#BB7B00;
}
.wp-pagenavi span.pages{
color: #BB7B00;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
padding: 6px 9px;
margin: 2px;
background:#ffffff;
font: bold 14px Verdana,sans-serif;
color: #85B6C5;
border-radius:5px ;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #BB7B00;
background:#85B6C5;
color:#ffffff;
}
.wp-pagenavi span.current {
color: #f5f5f5;
background:#85B6C5;
padding: 8px 9px;
}
Теперь когда мы подключили стили для отображения в WordPress панели навигации без использования плагина мы сможемувидеть подобный вид:
Для того, чтоб избавиться от дополнительных дублей страниц, которые не любят поисковые системы нам необходимо закрыть от индексации страницы page. Для этого в начале файла functions.php нам необходимо добавить следующий код:
/*** ДОБАВЛение meta robots noindex,nofollow ДЛЯ СТРАНИЦ ***/
function my_meta_noindex () {if (
is_paged() // Все и страницы навигации
) {echo «».’<meta name=»robots» content=»noindex,nofollow» />’.»\n»;}
}add_action(‘wp_head’, ‘my_meta_noindex’, 3); // добавляем noindex,nofollow в head
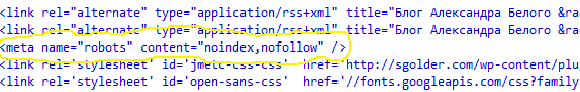
Сохраняемся и проверяем наши настройки. Для этого открываем любую из страниц 2, 3-10 и т.д нажимаем Ctrl+U и в кодировке страницы должен отображаться следующий код:
При этом важно в файле robots.txt не должны закрываться Disallow: /page от индексации. На этом настройки завершены надеюсь Вы разобрались во всех этих кодировках. Если остались вопросы пишите в комментариях, обязательно отвечу. До скорых встреч!
Рекомендуем к прочтению










Полезная статья, сам не давно ставил постраничную навигацию.
[Ответить]
Александр Отвечает:
Октябрь 18th, 2014 в 17:28
Да статья полезная для тех кто еще не выполнил эти настройки
[Ответить]
Спасибо, я тоже устанавливала постраничную навигацию вручную для одного из блогов. Намного удобнее и быстрее, чем плагин.
[Ответить]
Александр Отвечает:
Октябрь 20th, 2014 в 18:36
Плагин это прошлый
[Ответить]
Нина Отвечает:
Октябрь 21st, 2014 в 13:47
Александр, все же плагинами пользуются новички и те, кто совершенно не разбирается в сайтостроении. Полезных советов на тему того, как самому копаться в коде, никогда не бывает мало, потому что разные блогеры пишут с разной степенью понятности. Вот у вас все понятно, например. А бывает так запутанно, что, кажется, проще установить плагин.
[Ответить]
Александр Отвечает:
Октябрь 21st, 2014 в 20:05
Стараюсь писать в первую очередь для людей и чтоб каждый смог разобраться в написанном
[Ответить]
Здорово, лучше чем пейдж нави
[Ответить]
Александр Отвечает:
Октябрь 21st, 2014 в 19:11
Пользуйтесь это лучше плагина
[Ответить]
Это единственный блог, рекомендации автора которого действительно помогли мне создать постраничную навигацию на сайте без плагина. Огромное спасибо!
[Ответить]
Александр Отвечает:
Октябрь 23rd, 2014 в 06:25
Пожалуйста! Пользуйтесь
[Ответить]
Иван Зелинский Отвечает:
Октябрь 23rd, 2014 в 07:25
Обязательно буду следить за новыми публикациями, вед это для меня, как новичка полезно
[Ответить]
Очень полезная статья. Надо поставить себе. Спасибо.
[Ответить]
Александр Отвечает:
Ноябрь 2nd, 2014 в 00:24
Код рабочий можете устанавливать.
[Ответить]
Спасибо за интересную и полезную статью!
[Ответить]
Dimox спасибо скрипт, но вот почему то при переходе на вторую или третью страницу, я попадаю на страницу 404, почему не находит?
[Ответить]
Добрый день!
Помогите пожалуйста, у меня в теме нет кода с навигацией. Точнее не могу его найти. Перепробовал все возможные варианты, кучу сайтов — но так ничего и не нашел, где же найти код, отвечающий за навигацию.
[Ответить]